If you use the "Add a Gadget" link in Blogger Layout to add a widget to your Blogspot blog, Blogger will automatically generate an id for the widget. Although, you can get the id of any widget added to a Blogger blog inside the template HTML code but there is a simpler way you can get it without the need to search your Blog's HTML.
The simpler method is what I've decided to share with you in this tutorial.
As an example, I'm going to check the id of an Adsense widget I added to my blog using the Adsense Gadget. Follow me through the steps:
==> Log in to your blogger dashboard
==> Go to "Layout" and locate the widget
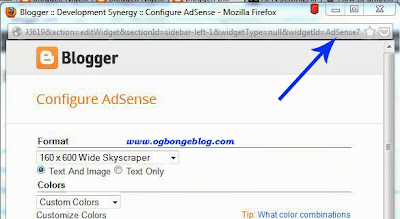
==> Click the "edit" link of the widget. Widget configuration window like the one below will pop up
==> Look closely at the window and you will notice that the widget id is in the URL of the widget as highlighted in the screenshot above.
From the screenshot above, you will notice there is &widgetId=AdSense7 in the URL. This means the id of the Adsense widget is AdSense7. (Capital letter "S").
That's all.
Now, you can use the id as a selector in stylesheet when styling the widget. To do this, you will need to add the pound sign "#"as a prefix eg #WidgetID{ }
For example, if I want to centralize the Adsense widget, I can add the code below to the css section of my blog's html.
#AdSense7 {
text-align:center;
}
I hope this helps.
You might be interested in:
How To Centralize Title and Description of Blogger Blog.
How To Centralize Ads Added Using Adsense Gadget
How To Center AdDynamo Ads
Cheers!


No comments:
Post a Comment