If you've added the Blogger Pages widget to your blog, anytime you create a new page (NOT post), a new tab automatically appears in the navigation menu by default. The title of the page automatically displays on the tab.
Sometimes, you might want to create a Page but won't want it to appear as a tab in the navigation menu. Well, it is possible and that's exactly what I want to explain in this tutorial.
My guest post submission, post sponsorship and custom domain set-up pages were all created using Pages and NOT posts; and if you look closely at the Ogbongeblog's navigation menu on PC, you will hardly find the tabs linking to those pages there.
STEPS
Let me assume you've already added the PAGES gadget to your blog's header section to generate navigation tabs for your blog.
To hide a PAGE already existing as a tab in your navigation bar,
==> Log in to your Blogger dashboard at blogspot.com
==> Go to "Layout" and click the "edit" link next to the "Pages" gadget
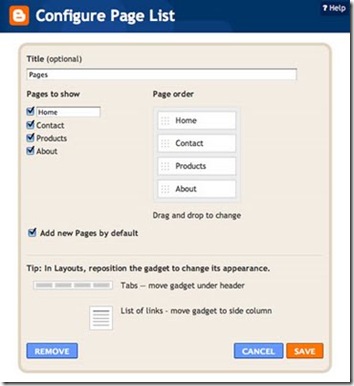
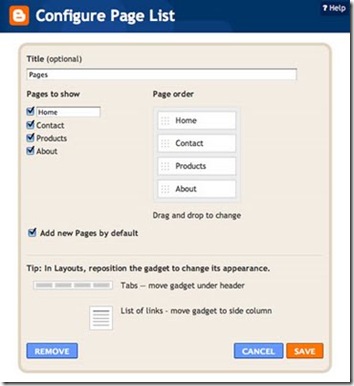
==> After clicking "edit", you should see something similar to the picture below:

==> UNTICK the Page you want to hide
==> Click SAVE.
That's all.
If you check your Navigation menu, the tab for the hidden Page will no longer be there.
NOTE
==> If you want to hide a new page, create the page and hide it as explained above.
==> You can UNTICK the "Automatically add new pages when they are published" to change the default setting.
I hope this helps.
Feel free to check out how to create Blogger Pages and how to add navigation tabs to Blogger blogs.
Sometimes, you might want to create a Page but won't want it to appear as a tab in the navigation menu. Well, it is possible and that's exactly what I want to explain in this tutorial.
My guest post submission, post sponsorship and custom domain set-up pages were all created using Pages and NOT posts; and if you look closely at the Ogbongeblog's navigation menu on PC, you will hardly find the tabs linking to those pages there.
STEPS
Let me assume you've already added the PAGES gadget to your blog's header section to generate navigation tabs for your blog.
To hide a PAGE already existing as a tab in your navigation bar,
==> Log in to your Blogger dashboard at blogspot.com
==> Go to "Layout" and click the "edit" link next to the "Pages" gadget
==> After clicking "edit", you should see something similar to the picture below:

==> UNTICK the Page you want to hide
==> Click SAVE.
That's all.
If you check your Navigation menu, the tab for the hidden Page will no longer be there.
NOTE
==> If you want to hide a new page, create the page and hide it as explained above.
==> You can UNTICK the "Automatically add new pages when they are published" to change the default setting.
I hope this helps.
Feel free to check out how to create Blogger Pages and how to add navigation tabs to Blogger blogs.



























