Receive More Updates
SMS: Send FOLLOW BALLOWAP To 40404 For Free - EMAIL: azeezbello8@gmail.com
Friday 31 July 2015
Exposed-w@tch g!rl getting big banana and sh-e keeps laughing
Thursday 30 July 2015
Wednesday 29 July 2015
EXPOSED VIDEO- Video - Lecturer Caught Live OnTape With His Student Hard

Thank You.Try to share the post so that your friends too will get access. In doing so it will help us to be able to pay for the hosting service so that we can always bring you hidden secrets and the bad deeds going on behind closed doors.
DOWNLOAD VIDEO HERE
Exposed-5 boys Invited a on Facebook watch how they B*nged Her!

We have really warned various girls on facebook day in day out but most of them do not take advice. you can never see a stranger’sintention unless you give him/her a chance andthat chance could be very disastrous or a blessing. just take precautions when dealing with facebook guys.
DOWNLOAD VIDEO HERE
Tuesday 28 July 2015
Monday 27 July 2015
W@TCH: Is this Chidinma sm@shin a M@n bec@use of Transport m0ney?

Some say it’s chidinma the popular Nigerian female singer
while some says its not. You will decide who is there after
watching the video. w@tch the video to see what really happened
Sh-e needed m0ney and the m@n offered to give h-er
m0ney then took h-er home, w@tch here
DOWNLOAD VIDEO.MP4
DOWNLOAD VIDEO.3gp
Sunday 26 July 2015
Exposed Video: Naija Guy Uploads Video Of Him Dealing This Pretty Young ss3 School Girl
Exposed Video: Naija Guy Uploads Video Of Him Fucking This Pretty Young ss3 School Girl
Miss Chima Need a Guy That will love here– Click to Contact Her

Am Chima from Kogis State, Single Need A caring
Man in my Life
If you Are Interested In dating Her ,
Drop Your Message Below and you Must Click Here to Register before you can get her BBM pin
Get SugarMummy Contacts on
Your BBM. Add Us With 5620B623
Video- Making Love in the Forest Again!! Must Watch
This is insane o.. you must watch

See their photo here
Also Download Video
Download Video part 1 here
Video download Part 2

See their photo here
Also Download Video
Download Video part 1 here
Video download Part 2
Saturday 25 July 2015
God Help Our Children: Look At Four SHS STudents Acting Pono In Class (18+ Video)

Try to share the post so that your friends too will get
access. In doing so it will help us to be able to pay for the
hosting fee so that we can always bring you hidden secrets
and the bad deeds going on behind closed doors.
DOWNLOAD VIDEO HERE
Download and browse for free here
WATCH ViDEO: Guy Meets A New GirlOn Facebook And She Visits Him, watch How HeSmashed Her Pussy

Please the best browser to use for our website on
computer is mozila Firefox. Do not ignore this warning
and say you can not download our videos. Thank You.
SEE PHOTO HERE
DOWNLOAD THE VIDEO HERE
Rich Sugar Lover Needs A Sugar Boy – Apply Now

Hi Admin, Please I am bored and I need someone who
can make things lively for me, I need a young man, who is
vibrant, lively and lovely to be with. I will be glad if you
live around Lagos.
I will be glad if you live around Lagos.
I will spoil you
with money if you can satisfy my need. Please this is
seriously urgent.
Interested person should apply through the comment box
below.
0
MOUTH OPENING VIDEO!!! WATCH WHAT THIS AFRICAN GUY DID WHEN HE SAW NAKED GIRL TAKING A BATH[HAHAHAHAHA!!!]

MOUTH OPENING VIDEO!!!
WATCH WHAT THIS AFRICAN GUY
DID WHEN HE SAW NAKED GIRL
TAKING A BATH[HAHAHAHAHA!!!]
DOWNLOAD AND WATCH VIDEO HERE
VIDEO – WARRI GIRL, NICE BOOBS, LOTS OF WEED, HOT SEX = BEST NIGERIAN SEXTAPE LEAK EVER!!!
VIDEO – WARRI GIRL, NICE
BOOBS, LOTS OF WEED, HOT SEX
= BEST NIGERIAN SEXTAPE LEAK
EVER!!!

DOWNLOAD AND WATCH VIDEO HERE
BOOBS, LOTS OF WEED, HOT SEX
= BEST NIGERIAN SEXTAPE LEAK
EVER!!!

DOWNLOAD AND WATCH VIDEO HERE
Friday 24 July 2015
Thursday 23 July 2015
Mega Menu with Images or Thumbnails for Blogger
Visual content holds a certain appeal that websites integrate images to every page, or even operate solely through photos. Now, with the new AJAX navigation menu widget, images can be added to the drop-down menu as well.
The AJAX navigation menu for blogger is a widget designed specifically for the Blogger platform. It is inspired from the Mashable website long before it was given a makeover. Despite the plain and simple inspiration, the drop down menu with images is a huge hit.
It works based on the jQuery library and Blogger JSON Feed API. Function-wise, it works just like a normal drop-down menu when JavaScript is disabled. For it to work online, a blog must be for public visitors, so the Blogger JSON Feed API will function as designed.

Some of the Windows browser supported includes IE5+, Firefox, Google Chrome, Safari Netscape 7+ and Opera 8+. When you're using a Mac, the AJAX menu is supported on Firefox, IE and Safari. If JavaScript is disabled, however, the menu is still accessible, but only as pure CSS menu.
There are plenty of other features, but you would not be able to use or experience them if you do not install the new mega menu with images. What do you need to do then to implement it in your blog or website?

Step 2. Click on Template, then press the Edit HTML button. Press anywhere inside the code area and use the CTRL + F function to make your search quicker and easier. Type the following tag and hit Enter to find it:
Step 3. Check if your blog has the jQuery plugin already installed. If not, you need to add a few lines of code before the </head> tag (CTRL + F to find it). See the code below:
Note
- If jQuery plugin already exist, remove the line in red.
- To change the number of posts, change the 4 value from:
Step 4. Carefully add the HTML code to ensure that the drop down menu with images will work as designed. There are only three types of URLs that the AJAX Menu accepts and they must be used accordingly.
Label URL: http://yourblogurlblogspot.com/search/label/LABELNAME
Search Query: http://yourblogurl.blogspot.com/search?q=SEARCHQUERY
Label w/ Search Query: http://yourblogurl.blogspot.com/search/label/LABELNAME?q=SEARCHQUERY
Among the three URLs, the Search Query has to be URL encoded using a specific tool.
Step 5. Search the following line using CTRL + F:

Step 6. Click on Save template for all the changes to take effect.
If you can't find the line from step 5, access the Layout tab, click on Add Gadget, and then choose HTML/JavaScript Gadget. Copy the HTML code and paste it inside the box... then press the Save button.
That's it!
Once that is done, your AJAX menu with images will be implemented and ready for you to use. Make sure to choose photos that are relevant to the menu and sub-menus so your website will have cohesive look and appeal. Research shows, however, that text accompanied by any image, even if completely irrelevant, can grab attention.
The AJAX navigation menu for blogger is a widget designed specifically for the Blogger platform. It is inspired from the Mashable website long before it was given a makeover. Despite the plain and simple inspiration, the drop down menu with images is a huge hit.
It works based on the jQuery library and Blogger JSON Feed API. Function-wise, it works just like a normal drop-down menu when JavaScript is disabled. For it to work online, a blog must be for public visitors, so the Blogger JSON Feed API will function as designed.

Features
Multi-Level Menu Support
The AJAX menu is a multi-level drop-down menu that is based on the standard unordered list of HTML. When a menu contains a sub-menu, it loads on the fly when a user rolls over the main menu. What is great about this is that it saves outgoing traffic, especially on a website that uses a large navigation.Cross-browser Compatibility
Most AJAX applications will work across different browsers even with other plugins or proprietary technology already installed. The menu with images works in the same premise, instead of being designed for a specific browser. Because there is no telling which browser you or your blog readers would use, the new AJAX drop-down mega menu with images is the ideal option.Some of the Windows browser supported includes IE5+, Firefox, Google Chrome, Safari Netscape 7+ and Opera 8+. When you're using a Mac, the AJAX menu is supported on Firefox, IE and Safari. If JavaScript is disabled, however, the menu is still accessible, but only as pure CSS menu.
Automatic Sub-Menu Display
With the new AJAX menu, you only need to roll over a menu item and sub-menus will automatically load. No need to click on a menu to get the sub-menu to drop down. This not only saves users' valuable navigation time, but also outgoing traffic.Menu Styling
AJAX menus can be styled by simply changing the megamenu.js and the CSS style. The former is used when javaScript is turned on, while the latter is when it is turned off. You can adjust the menu parameters manually or you can use ready-to-use templates.There are plenty of other features, but you would not be able to use or experience them if you do not install the new mega menu with images. What do you need to do then to implement it in your blog or website?

Adding Mega Menu with Images/Thumbnails in Blogger
Step 1. Log in to your Blogger account, then go to the Dashboard. Select the blog where you want to install the new mega menu.CSS
Step 2. Click on Template, then press the Edit HTML button. Press anywhere inside the code area and use the CTRL + F function to make your search quicker and easier. Type the following tag and hit Enter to find it:
]]></b:skin>Once you find the tag, add the code below just above/before it:
.megamenu *{margin:0;padding:0;font-family:'PT Sans Narrow'}ul.megamenu{list-style:none;line-height:1;overflow:visible !important}ul.megamenu:after{margin:0;padding:0;content:' ';display:block;height:0px;clear:both}ul.megamenu li{float:left;display:inline;position:relative;text-transform:uppercase}ul.megamenu li a.menu-target:after{content:"";width:0;height:0;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #fff;font-size:0;line-height:0;bottom:22px;right:5px;position:absolute}ul.megamenu li a{display:block;line-height:50px;padding:0px 20px;text-decoration:none;border-left:1px solid #000;box-shadow:1px 0 0 0 rgba(255, 255, 255, 0.1) inset;color:#d9d9d9;font-size:14px;transition:all 0.3s ease-in-out}ul.megamenu li a:hover{background:#111111;color:#fff}ul.megamenu ul{position:absolute;display:none;top:100%}ul.megamenu li:hover > ul{display:block}ul.megamenu ul li{z-index:72;min-width:149px;float:none;background:#000;text-shadow:none}ul.megamenu ul li a{text-transform:none;font-weight:normal}ul.megamenu ul li a:hover,ul.megamenuid ul li a.hover{background:#E0E0E0;color:#444}ul.megamenu ul ul{display:none;left:100%;top:0}ul.megamenuid li div.megasubmenu{background:#F9F9F9;position:absolute;width:830px;z-index:90;left:0;top:100%;overflow:hidden;min-height:150px;-moz-transform:translate(0,30px);-webkit-transform:translate(0,30px);-o-transform:translate(0,30px);transform:translate(0,30px);transform-origin:50% 0;visibility:hidden;opacity:0;color:#888;box-shadow:0 10px 7px -7px rgba(0,0,0,0.1);transition:all 0.3s ease-in-out}ul.megamenuid li:hover div.megasubmenu{visibility:visible;opacity:1;-moz-transform:translate(0,0);-webkit-transform:translate(0,0);-o-transform:translate(0,0);transform:translate(0,0)}ul.megamenuid ul,ul.megamenuid ul li{display:block !important;border:0 none !important;margin:0 !important;padding:0 !important}ul.megamenuid ul li{background:none !important;float:left !important}ul.megamenuid ul.leftmenulist{position:absolute;width:18%;left:0;top:0;bottom:0;background:#EEEEEE;border-right:1px dashed #e5e5e5 !important}ul.megamenuid ul.leftmenulist a{border-left:none !important;color:#555}ul.megamenuid ul.rightmenulist{position:relative;display:block;width:81%;float:right;margin:0px 0px 0px !important;background:none}ul.megamenuid ul.rightmenulist li{display:block;overflow:hidden;position:relative;min-height:210px;padding:5px 17px 5px 0px !important}ul.megamenuid ul.rightmenulist li .thumb-container{left:0;width:100%;height:100%;position:absolute;overflow:hidden;font-size:0;line-height:0}ul.megamenuid ul.rightmenulist li .thumb-container img{position:relative;top:10px;padding:0;width:100%;height:100%;display:block}ul.megamenuid ul.rightmenulist li a{display:block;border-left:none !important;padding:0px 5px !important;line-height:1.4;color:#777;font-weight:bold;font-size:14px}ul.megamenuid ul.rightmenulist li a:hover{color:#000;background:transparent}ul.megamenuid .loading-icon{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoDoprhvPJdzbK4tGzhAUfQS74XSfBAAaF3U0bDMxViI_CuV4eRh2AZbQhRx0ccW4FPIi7o-ACU9ZlyAFlnYKkWm8vpIDZEp_wBhWGACIoqj3DAqz-tsaku17mEKn3jSyiWbIDYe-rMmM/s1600/wait.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position:absolute;top:50%;margin-top:-11px;right:5px}ul.megamenuid .menu-icon{border-bottom:4px solid transparent;border-top:4px solid transparent;border-left:4px solid #777;display:block;height:0;margin-top:-4px;position:absolute;right:11px;top:50%;width:0}#megamenuid{background:rgba(0, 0, 0, 0) -moz-linear-gradient(center top , #3d3d3d, #212121) repeat scroll 0 0;background:-webkit-linear-gradient(top,#3d3d3d,#212121);background-color:#3d3d3d;box-shadow:1px 1px 0 0 rgba(255, 255, 255, 0.1) inset;height:50px;width:100%;position:relative;max-width:1000px;margin:0 auto;padding:0px}#megamenuid h5{font-size:16px;margin-top:70px;text-align:center}#megamenuid h5:before{content:"";position:absolute;top:50px;left:50%;width:5px;height:2px;margin-left:-4px;border-left:2px solid black;border-right:2px solid black}#megamenuid h5:after{content:"";position:absolute;top:55px;left:50%;width:10px;height:5px;margin-left:-7px;border-top:2px solid black;border-left:2px solid black;border-right:2px solid black;border-radius:8px 8px 0px 0px}li.search-box{float:right !important;line-height:35px;margin:7px 10px 0 0}li.search-box .search-field{border:none;padding:3px;background:#3F3F3F;color:#fff;width:135px;font-size:13px}li.search-box .search-field:focus{border:none;outline:none;background:#4C4C4C;color:#fff}li.search-box .search-button{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4Ihj89cloGwOTbOnXvacqx98nXQJas1boEtKRRsn2NNOZ85B6QsZU9PZtu1JJcWAclg61A_QJm_BVbXUu6LXYFTvViB4ny1EyCap0Il9sTxlCVuVD1RE8Z3QojqdJUyRiESqLOknyguE/s1600/search.png') no-repeat;border:none;cursor:pointer;padding:5px 10px;transition:all 0.3s ease-in-out}li.search-box .search-button:hover{opacity:0.9}.search-alert{background:#E84C3D url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgATJeOyy63LhbiTXaQ2Gej4w6IeeqVyjmDMxsXPPuwcKDESai0DsxLRBjiYg8SBv27a_T16zYqUQfqv_u8bgH3lsZsi5kMSoCzgi4lCOOpoHMDKJunliF-iqaAE_gIHXtIgLEnPjjihAE/s1600/search-info.png) no-repeat;background-position:5px;text-transform:capitalize;color:#fff;margin:-5px;padding:0px 15px 0px 40px;display:none;border-radius:5px}
JavaScript
Step 3. Check if your blog has the jQuery plugin already installed. If not, you need to add a few lines of code before the </head> tag (CTRL + F to find it). See the code below:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script src='https://helplogger.googlecode.com/svn/trunk/megamenu.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function($) {
$('#megamenuid').megaBloggerMenu({
postsNumber : 4,
noThumbnail : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQO1bZv6u9tpLC6SIolUFqGxM0Dgh6qjVGivMiMFoXacPYzBjpWMyvWSK_W1WBpdwFlZq5y5dprH1OoWg4EnmXY1qRQRHYFxoyisteRC4DNAnspIvsRTnOWFdK88q2KdupEOTrG8mbUaw/s1600/no_image_available.png'
});
});
$(function(){
$('.search-here').submit(function(e){
if($('.search-box .search-field').val().length==0){
$('.search-box .search-alert').fadeIn().css('display','inline-block');
e.preventDefault();
}
});
});
</script>
Note
- If jQuery plugin already exist, remove the line in red.
- To change the number of posts, change the 4 value from:
postsNumber : 4- To add a different thumbnail when a post has no image, replace the url in blue from:
noThumbnail : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQO1bZv6u9tpLC6SIolUFqGxM0Dgh6qjVGivMiMFoXacPYzBjpWMyvWSK_W1WBpdwFlZq5y5dprH1OoWg4EnmXY1qRQRHYFxoyisteRC4DNAnspIvsRTnOWFdK88q2KdupEOTrG8mbUaw/s1600/no_image_available.png'
HTML
Step 4. Carefully add the HTML code to ensure that the drop down menu with images will work as designed. There are only three types of URLs that the AJAX Menu accepts and they must be used accordingly.
Label URL: http://yourblogurlblogspot.com/search/label/LABELNAME
Search Query: http://yourblogurl.blogspot.com/search?q=SEARCHQUERY
Label w/ Search Query: http://yourblogurl.blogspot.com/search/label/LABELNAME?q=SEARCHQUERY
Among the three URLs, the Search Query has to be URL encoded using a specific tool.
Step 5. Search the following line using CTRL + F:
<div class='main-outer'>Just above this line, add the following HTML code:
<ul class='megamenu' id='megamenuid'>Note: replace the text in blue with the label url and the text in red with the name of the label. This is the label that you have added to the Labels settings of your post editor:
<li><a href='/'>Home</a></li>
<li><a class='menu-target' href='#'>MENU TITLE</a>
<ul>
<li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li>
<li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li>
<li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li>
</ul>
</li>
<li><a class='menu-target' href='#'>MENU TITLE</a>
<ul>
<li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li>
<li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li>
<li><a href='http://ADDURLHERE.com'>LABEL NAME</a></li>
</ul></li>
<li><a href='http://ADDURLHERE.com'>Normal Link</a></li>
<li class='search-box'>
<form action='/search' class='search-here' method='get'>
<input class='search-field' name='q' placeholder='Search Here' size='30' type='text'/>
<input class='search-button' type='submit' value=' '/>
</form>
<p class='search-alert'>Search form is empty!</p>
</li>
</ul>
<div class='clear'/>
<div class='clear'/>

Step 6. Click on Save template for all the changes to take effect.
If you can't find the line from step 5, access the Layout tab, click on Add Gadget, and then choose HTML/JavaScript Gadget. Copy the HTML code and paste it inside the box... then press the Save button.
That's it!
Once that is done, your AJAX menu with images will be implemented and ready for you to use. Make sure to choose photos that are relevant to the menu and sub-menus so your website will have cohesive look and appeal. Research shows, however, that text accompanied by any image, even if completely irrelevant, can grab attention.
Friday 17 July 2015
I need Handsome and Sexy Tall Guy – Tunrayo From Lagos
Hello Admin, Am Miss Turayo From Lagos ,I Need A
Tall Handsome Guy That Is Ready To Give it to me
Any time Am In The Mood Am Ready To Pay Him
Any Amount Of Money…
Am Aya from Lagos and I visit this site just to look for a
strong looking, fierce young boy who can service me well.
Unlike most people, they are shy of their personality but I
have chosen to accept mine so if you like you call me
sugarmummy. I am a lonely woman who just need
affectionate and care.
Drop your comment below with your number, she will
contact the most decent guy herself
Thursday 16 July 2015
Which Hashtag Instagram Widget Should You Choose?
There are apps and widgets for almost everything, but one thing that is lacking is a widget that connects one of the most popular image-based social network to your website. Unfortunately, Instagram has yet to design an official widget that will allow you to easily and quickly embed grams on your website.
A widget is like a desk accessory that allows an end user to execute a particular function within a webpage. It fetches information from a particular source and then display it on an intended area. It can be designed to provide easy accessibility to weather, maps, sports updates, calendar and many others. Android and WordPress are two of the biggest contributors of web and mobile widgets, but Instagram still has to catch up.
While they're still trying to figure out how to make an Instagram widget, take advantage of any of the third-party widgets for Instagram. But because there are plenty of them out there, choosing the right one can be tough. Well, we did the sorting and guesswork out for you and presented you with the top 3 options:


- Customize the number of columns and rows
- Add a hover effect
- Show or hide image captions
- Photos are linked directly to Instagram
- Offers native support for Drupal and WordPress
For a one-time fee of $5, you can upgrade to the premium version.
Instansive, however, is not perfect compared to other third-party widgets for Instagram, because it has limited features in terms of customization, display, and refresh frequency. Even if you pay the minimal fee, only the photos will be kept up-to-date, but no other features will be added. But look on the bright side, it is responsive.

- Get to customize the layout, thumbnail, size and image padding
- Edit photos by adding borders and/or background color
On top of all these, Intagme is 100% free, which would probably put all other third-party widgets at the bottom of your list. Before you make a final decision, however, know that Intagme lacks one display feature - column, similar to what you will see on Pinterest. It is not responsive and has limited customization options. Moreover, photos are linked to a page on Intagme.com, instead of directly to Instagram.
Related: How to Add an Instagram Widget in Blogger

- Thumbnail size and layout can be customized
- Background color hover effect layout and photo padding can be used to customize photos
- Show or hide sharing buttons
- Create up to 10 widgets
- Filter photos by username & hashtag
- Link photos to Instagram or any other page add custom CSS if so desired
- Has more advanced customization options, such as pagination controls integration of Google Analytics and photo pop-up functionality
For a price of $6.99 per month, this Instagram widget is a worthy investment, especially because the free version is ad supported. This means thumbnails are linked to a SnapWidget page where photos appear alongside ads. An added bonus is that whether free or paid, there is an option available that lets you make the widget responsive for mobile use.
You should also think about how an Instagram widget can affect your SEO efforts. If you want it to be SEO friendly as the rest of your website, find out how it was developed or rendered, as some of the platforms used may not be visible to search engines. Consider all the factors above and your work will be easier.
A widget is like a desk accessory that allows an end user to execute a particular function within a webpage. It fetches information from a particular source and then display it on an intended area. It can be designed to provide easy accessibility to weather, maps, sports updates, calendar and many others. Android and WordPress are two of the biggest contributors of web and mobile widgets, but Instagram still has to catch up.
While they're still trying to figure out how to make an Instagram widget, take advantage of any of the third-party widgets for Instagram. But because there are plenty of them out there, choosing the right one can be tough. Well, we did the sorting and guesswork out for you and presented you with the top 3 options:

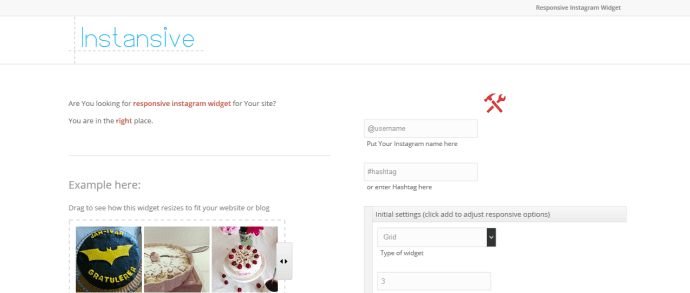
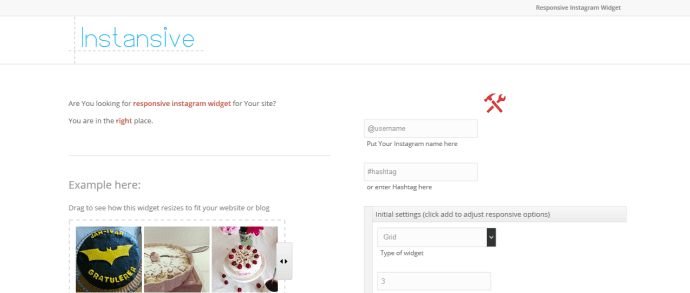
Instansive
Instansive is a widget generator for Instagram that you can use for free or for a fee. Both versions practically have the same features, except for the number of times that the photos refreshes. It only happens once per day with the free version, but is always up to date with the premium version. If you want to do away with the restrictions of this Instagram widget, be ready to make a tiny investment.
Instansive Features
- Display photos and hashtags in grid, slideshow or column.- Customize the number of columns and rows
- Add a hover effect
- Show or hide image captions
- Photos are linked directly to Instagram
- Offers native support for Drupal and WordPress
For a one-time fee of $5, you can upgrade to the premium version.
Instansive, however, is not perfect compared to other third-party widgets for Instagram, because it has limited features in terms of customization, display, and refresh frequency. Even if you pay the minimal fee, only the photos will be kept up-to-date, but no other features will be added. But look on the bright side, it is responsive.
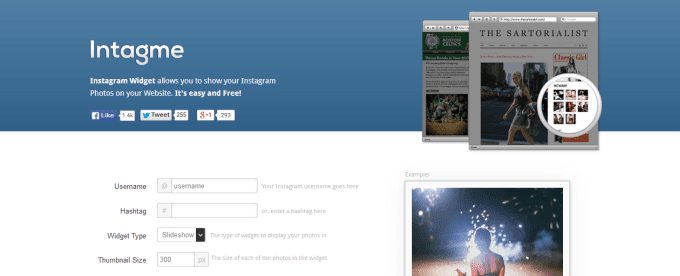
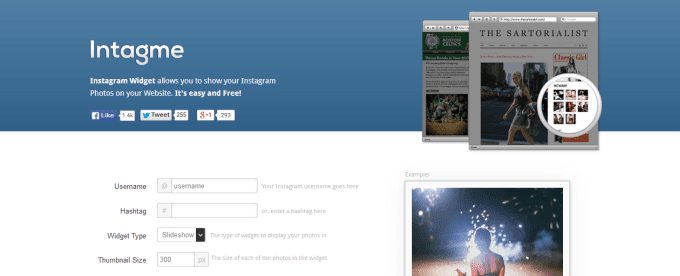
Intagme
Intagme is pretty simple and straightforward, which can be a bonus if you have to manage plenty of social media accounts and widgets. Its features also get the job done.
Intagme Features
- Pull photos or hashtags and display them in grid or slideshow- Get to customize the layout, thumbnail, size and image padding
- Edit photos by adding borders and/or background color
On top of all these, Intagme is 100% free, which would probably put all other third-party widgets at the bottom of your list. Before you make a final decision, however, know that Intagme lacks one display feature - column, similar to what you will see on Pinterest. It is not responsive and has limited customization options. Moreover, photos are linked to a page on Intagme.com, instead of directly to Instagram.
Related: How to Add an Instagram Widget in Blogger
SnapWidget
Among Instagram widgets, snap widget is the most popular and is used by more than 100,000 websites daily. It can be used free or for a monthly fee of $6.99.
SnapWidget Features
- Pull photos or hashtags, then display them in grid, board, slideshow, map or scrolling.- Thumbnail size and layout can be customized
- Background color hover effect layout and photo padding can be used to customize photos
- Show or hide sharing buttons
Features of Premium Version
- All of the above- Create up to 10 widgets
- Filter photos by username & hashtag
- Link photos to Instagram or any other page add custom CSS if so desired
- Has more advanced customization options, such as pagination controls integration of Google Analytics and photo pop-up functionality
For a price of $6.99 per month, this Instagram widget is a worthy investment, especially because the free version is ad supported. This means thumbnails are linked to a SnapWidget page where photos appear alongside ads. An added bonus is that whether free or paid, there is an option available that lets you make the widget responsive for mobile use.
Which Instagram Widget Should You Choose?
Even if only 3 options were presented, making a choice is still not a walk in the park, but at least you don't need to shuffle through tons of widgets. From the information above, you can make an informed decision as to which Instagram widget to use. Or, you can narrow down your options based on your budget - whether you have one or not, the features you need, and how much customization control you want to have.You should also think about how an Instagram widget can affect your SEO efforts. If you want it to be SEO friendly as the rest of your website, find out how it was developed or rendered, as some of the platforms used may not be visible to search engines. Consider all the factors above and your work will be easier.
Subscribe to:
Posts (Atom)



 w@tch this v!d-e0 of a lady who was under the influence of what sh-e drank and started laughing despite the fact that h-er gu_y was busy giving h-er the banana, v!d-e0 below
w@tch this v!d-e0 of a lady who was under the influence of what sh-e drank and started laughing despite the fact that h-er gu_y was busy giving h-er the banana, v!d-e0 below 


























