Each time we visit a website, cookies can be stored to 'remember' things that we do while browsing a page. This may happen, for example, when we visit a page where we have to login with an username and a password. In this case, after verifying that the login is correct, usually a cookie is recorded on our computer.
An example would be the popular page of Google. This search engine allows users to choose how many search results they want to see on each page. Thanks to a cookie, this configuration remains unchanged for each computer, even after rebooting several sessions. Despite this, it is good to remove them from time to time because, although, some will expire being erased automatically after a while, some of them will never do so.
Like many other things, cookies may suffer a poor use and hence their bad reputation. For instance, some websites can store and study the browsing habits of a user without their knowledge. This is why most browsers already include a system to filter them and can decide if they will provide some privacy or not.
If you want to see a live example of how a cookie works, please visit
this page and refresh it a few times. You should get an alert window telling you about how many times you visited the page.
(script source:
javascriptkit.com)
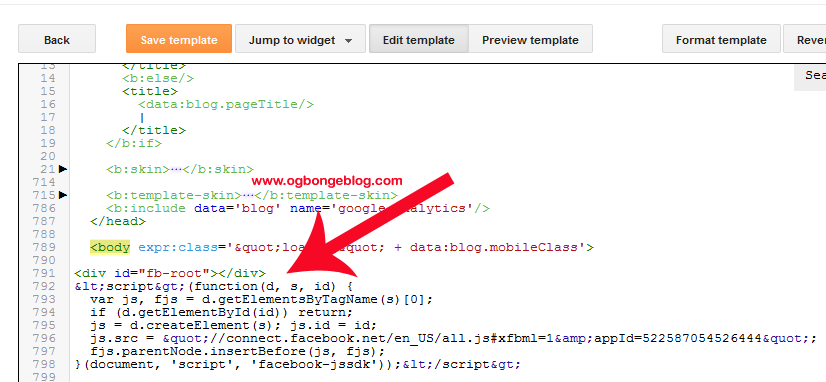
There could be other ways to use cookies but a server could do this with JavaScript. Below we have a simple script that can be used as many times we want, even for different purposes. Basically, what the following script does is to create three functions: the first one is to set a cookie, the second one is to read it, and the last one is to erase it. We can apply it in Blogger by accessing the template HTML and add it just before the
</head> tag:
<script type='text/javascript'>
//<![CDATA[
// Set cookie
function setCookie(name, value, expires, path, domain, secure) {
document.cookie = name + "=" + escape(value) +
((expires == null) ? "" : "; expires=" + expires.toGMTString()) +
((path == null) ? "" : "; path=" + path) +
((domain == null) ? "" : "; domain=" + domain) +
((secure == null) ? "" : "; secure");
}
// Read cookie
function getCookie(name){
var cname = name + "=";
var dc = document.cookie;
if (dc.length > 0) {
begin = dc.indexOf(cname);
if (begin != -1) {
begin += cname.length;
end = dc.indexOf(";", begin);
if (end == -1) end = dc.length;
return unescape(dc.substring(begin, end));
}
}
return null;
}
//delete cookie
function eraseCookie (name,path,domain) {
if (getCookie(name)) {
document.cookie = name + "=" +
((path == null) ? "" : "; path=" + path) +
((domain == null) ? "" : "; domain=" + domain) +
"; expires=Thu, 01-Jan-70 00:00:01 GMT";
}
}
//]]>
</script>
Once done, in order to set a cookie, we only need to put the name and the value in quotes when we call the function. Additionally, we will set the expiry date by getting the current Time (in milliseconds) and add the required number of minutes (in milliseconds):
var expiration = new Date();
expiration.setTime(expiration.getTime() + 10000); //Expire after 10 seconds
setCookie("cookiename","hello",expiration);
}
The above code sets a cookie called
cookiename, with the
hello value and set its expiry date to 10 seconds after it has been set (
10000 milliseconds = 10 seconds). If we want to restore the value of this cookie, then we should use the second function with the cookie name:
var checkCookie = getCookie("cookiename");
By adding this code below
<body>, we created a cookie with the value '
hello' which can be shown on the screen if we want to. The cookie will disappear after 10 seconds:
<script type='text/javascript'>
var expiration = new Date();
expiration.setTime(expiration.getTime() + 10000);
setCookie("cookiename","hello",expiration);
var checkCookie = getCookie("cookiename");
document.write(checkCookie);
</script>
The erase function is used in the same way as the one for reading just by clicking on the name of the cookie. The
setCookie values for 'domain' and 'secure' are not utilized. Use 'domain' on the Javascript cookie if you are using it on a subdomain, where the cookie is set on the widgets subdomain, but you need it to be accessible over the whole yoursite.com domain.
The combination of these three functions will allow us to handle cookies for specific purposes, as we will see in the near future.